PRODUCT REQUIREMENTS
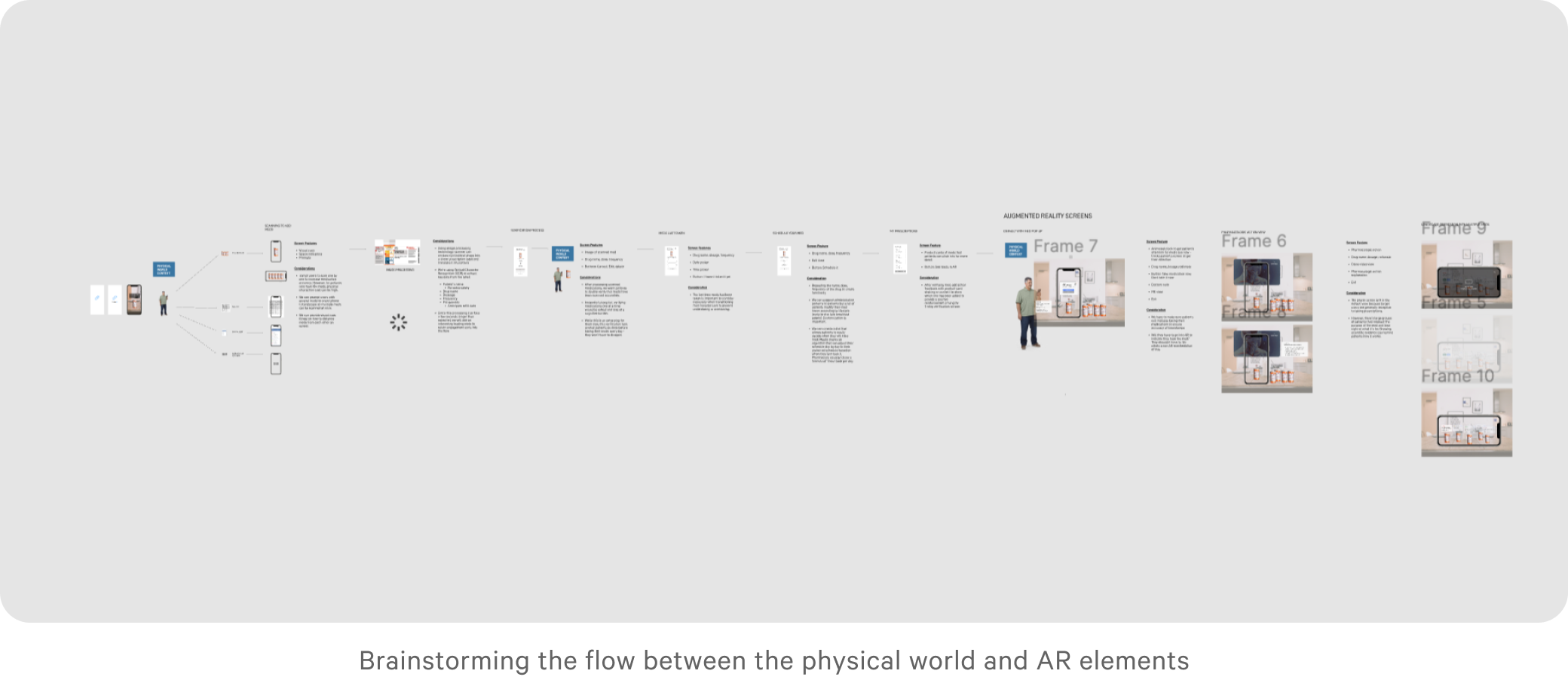
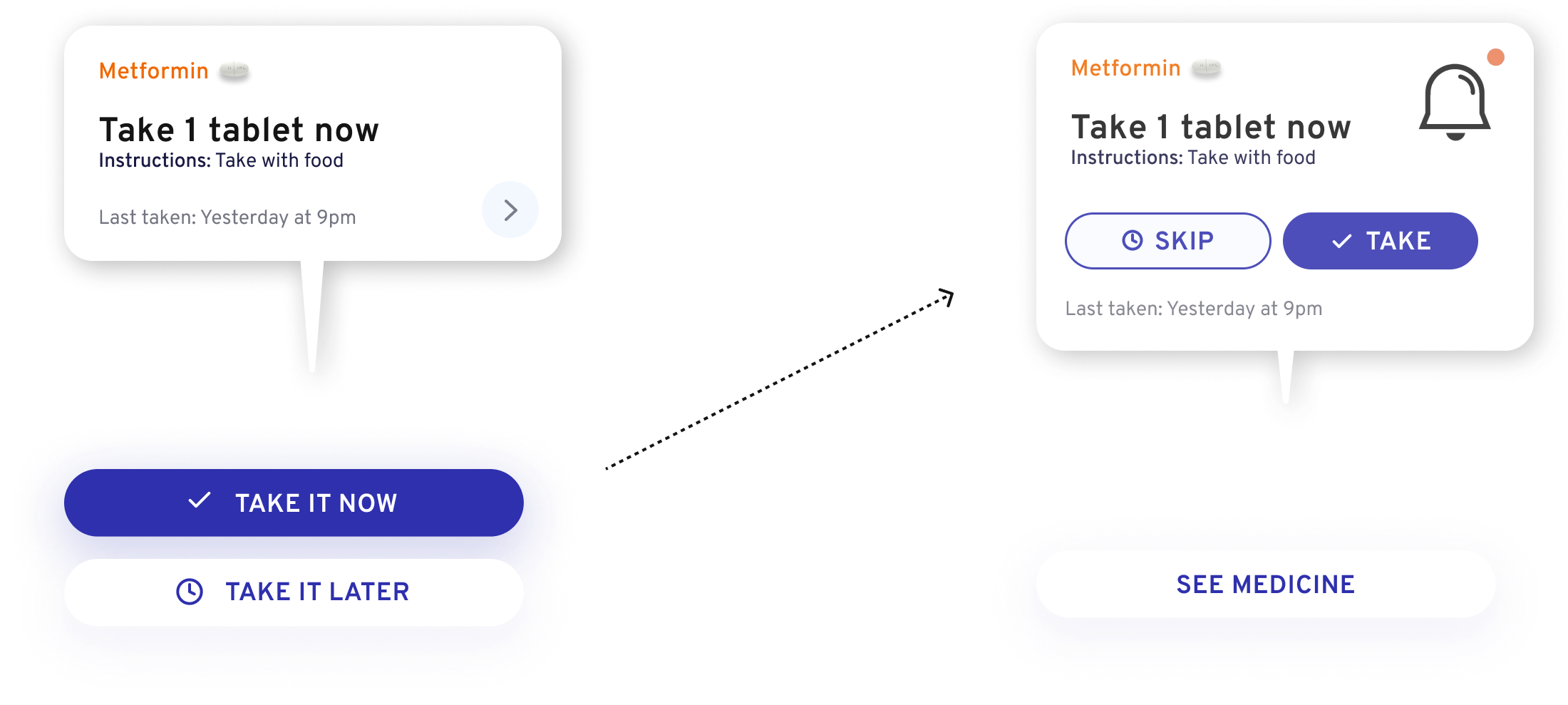
Designing for action between physical and virtual spaces
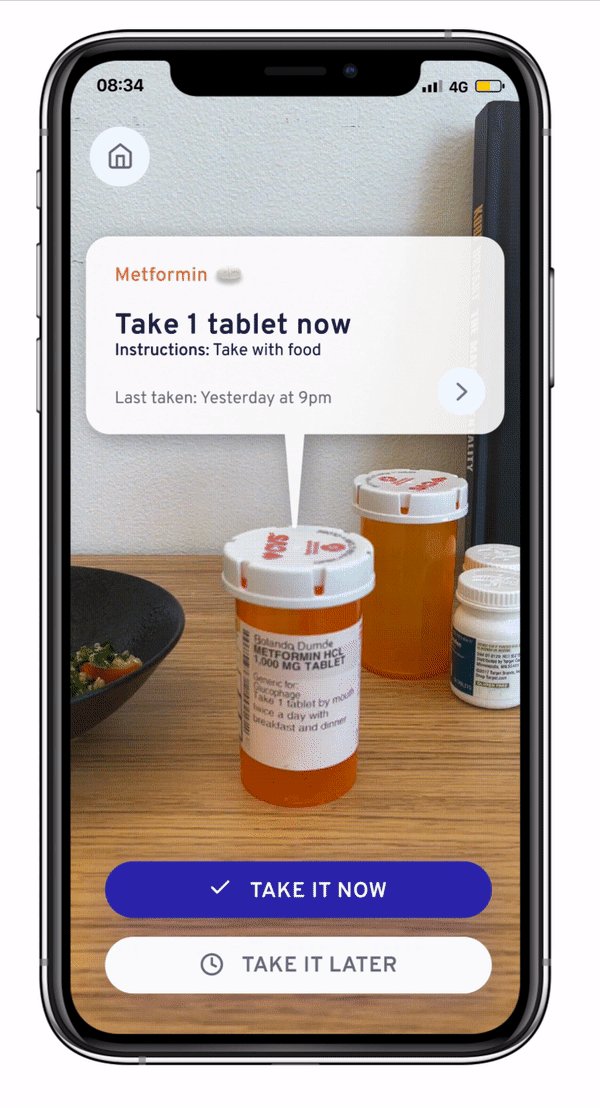
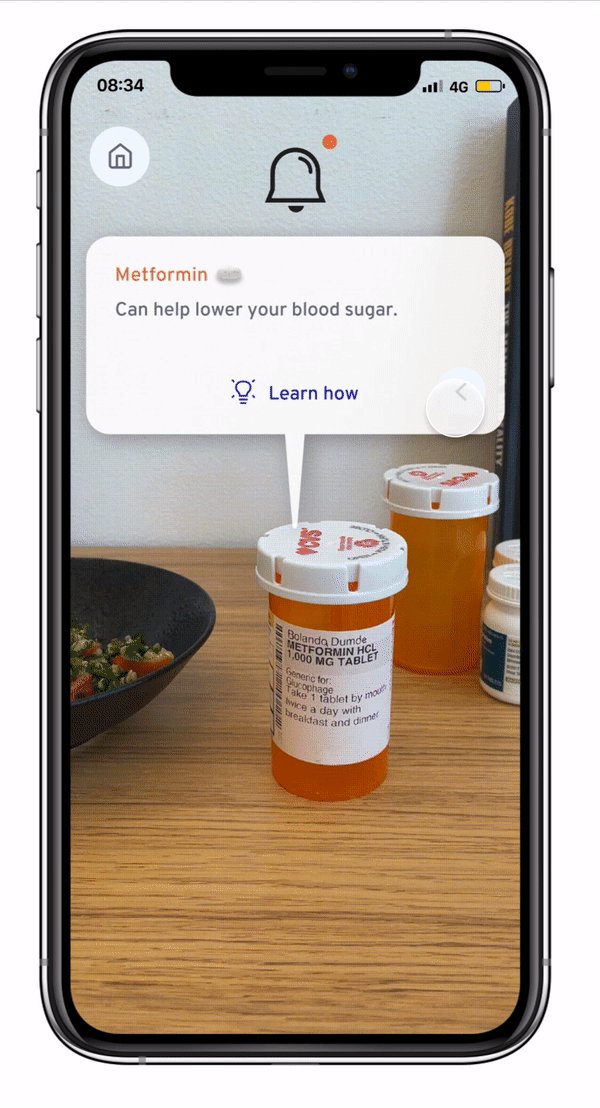
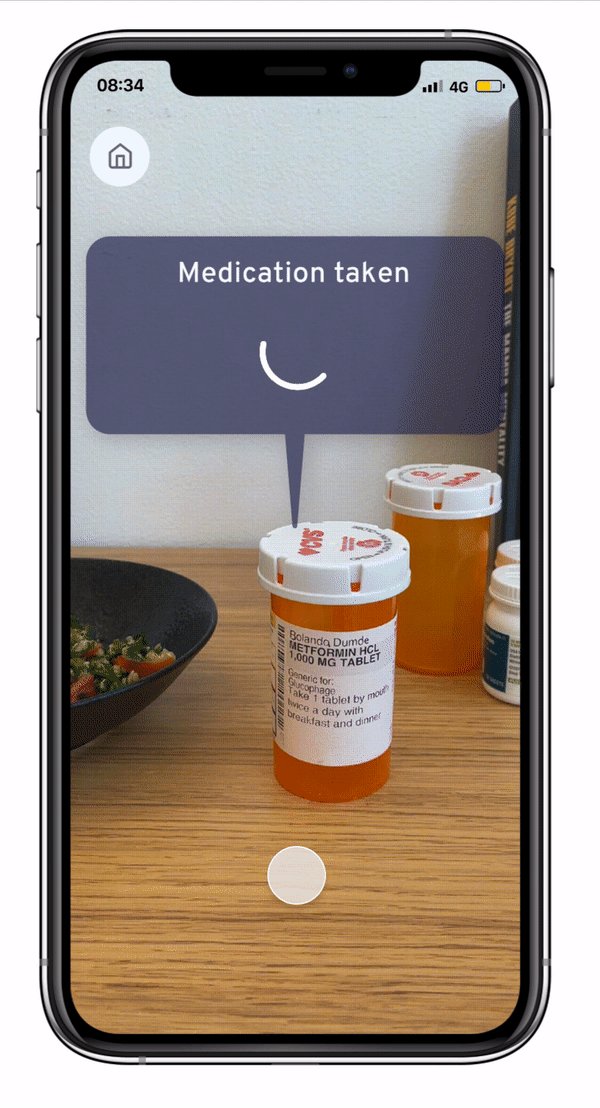
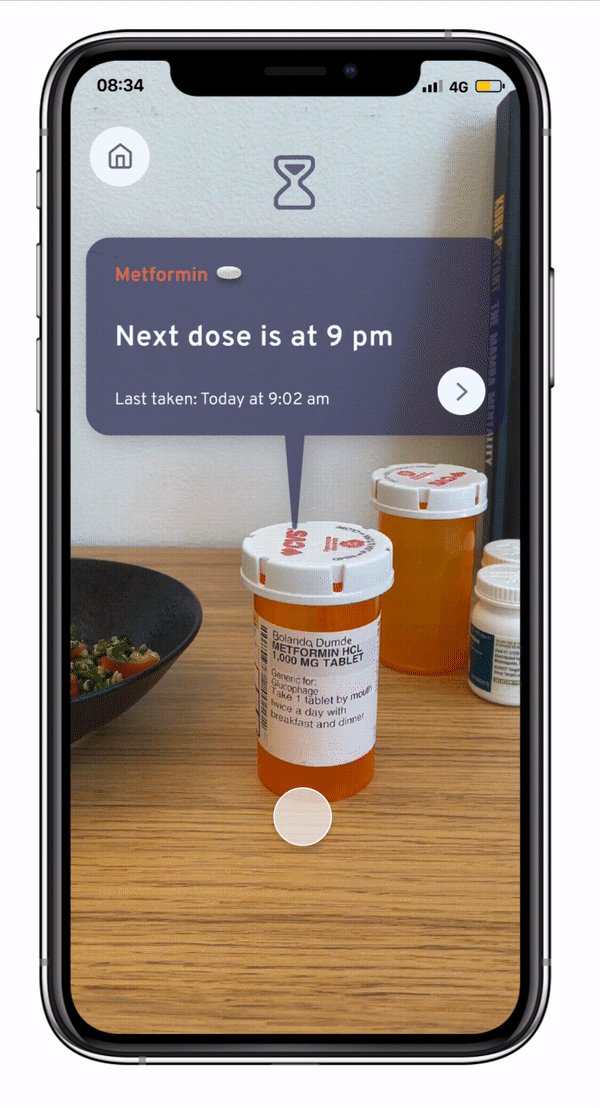
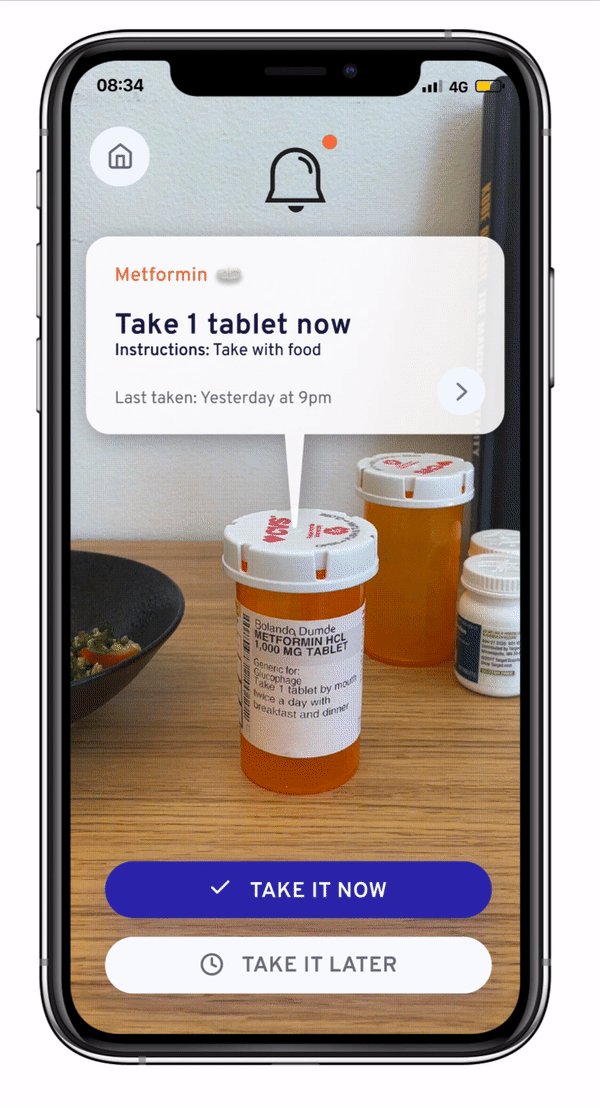
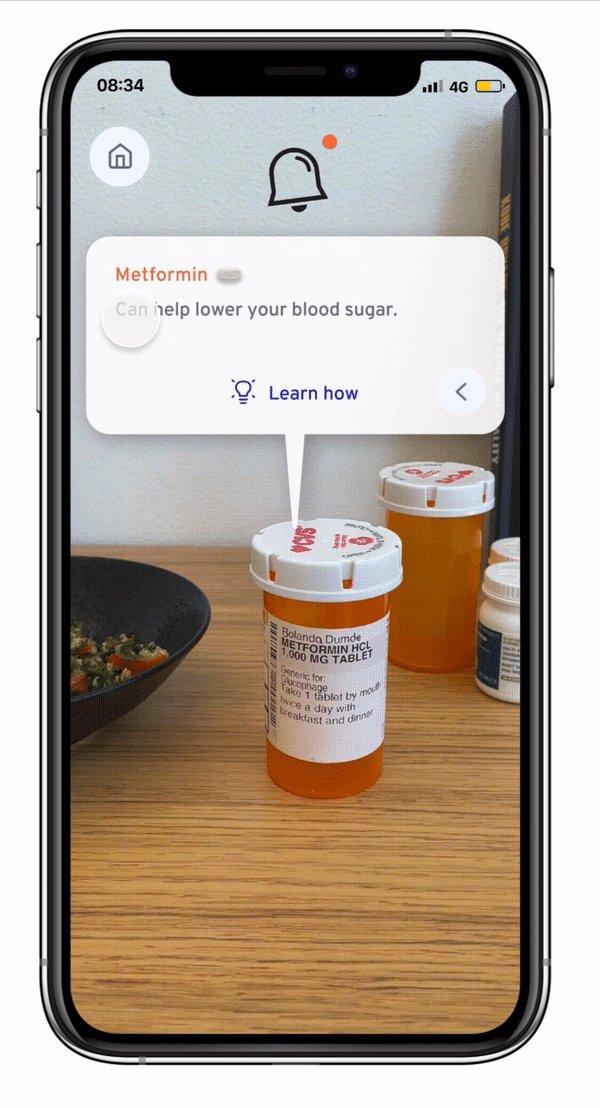
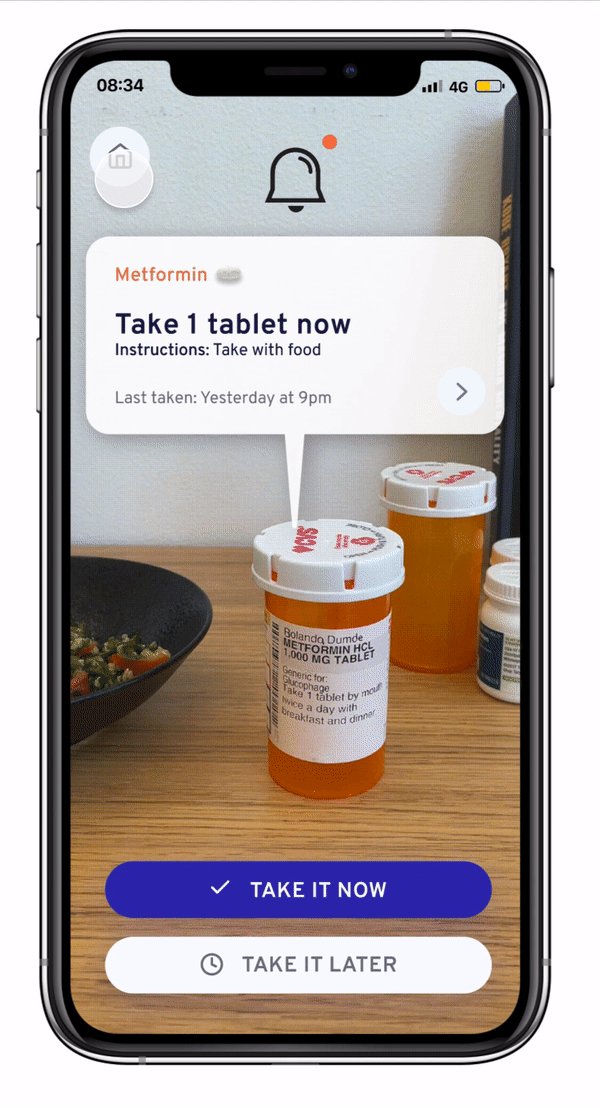
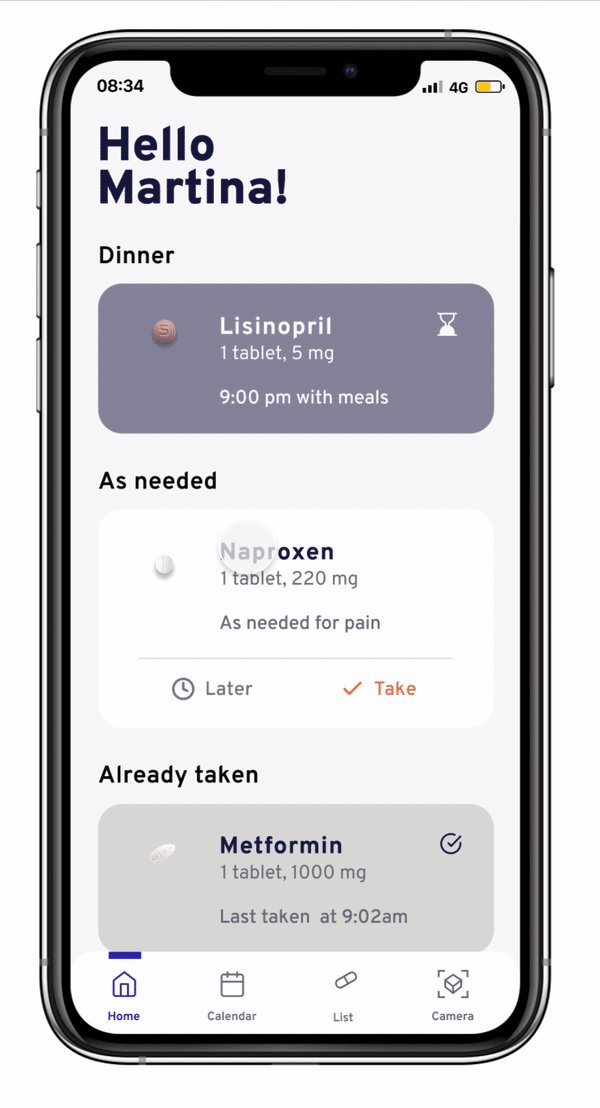
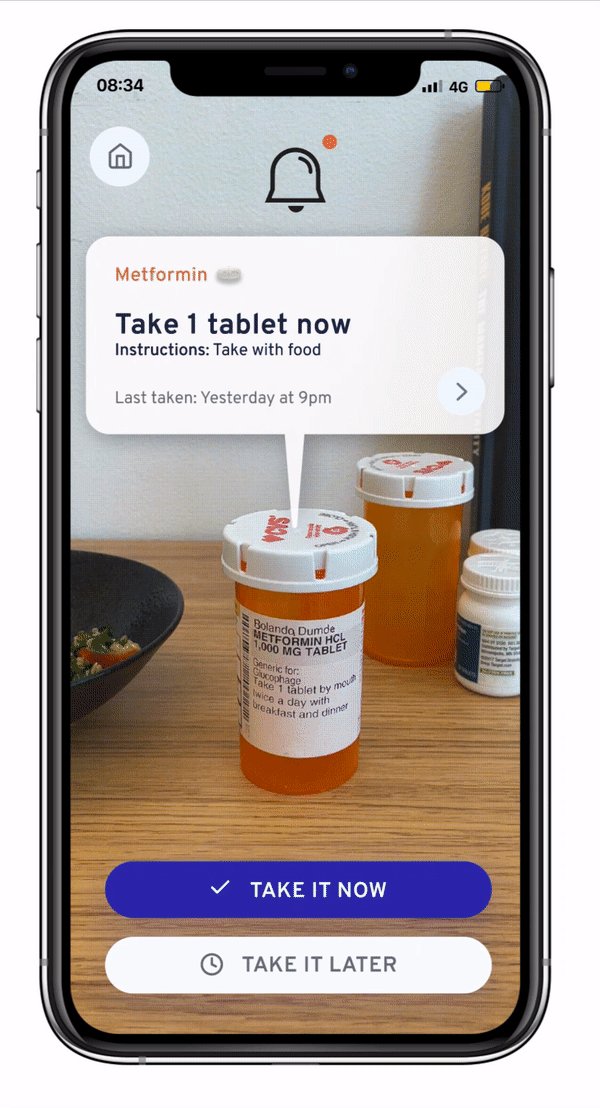
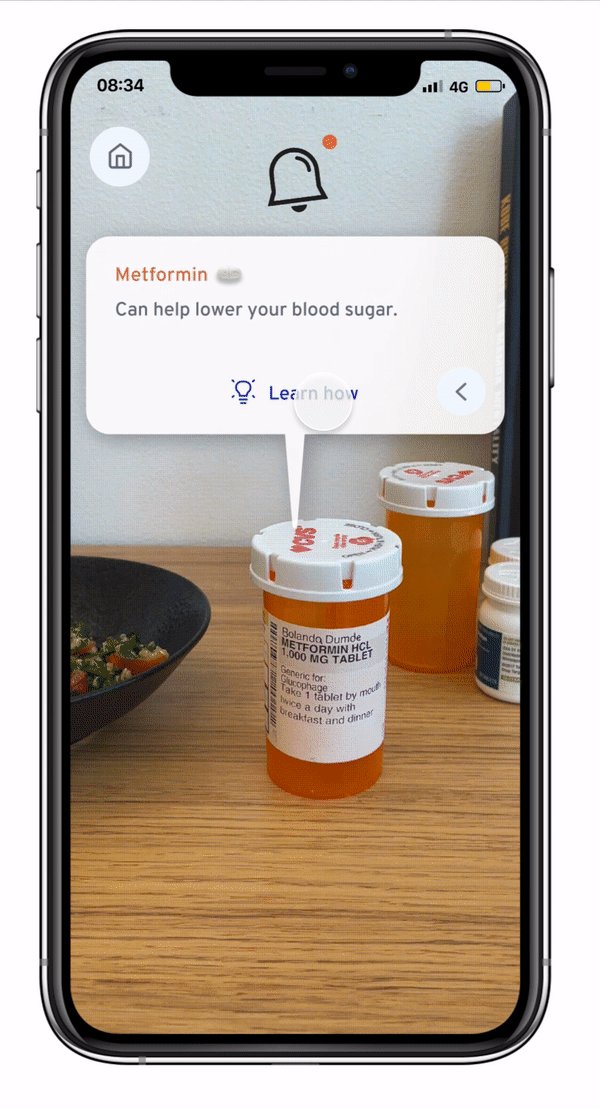
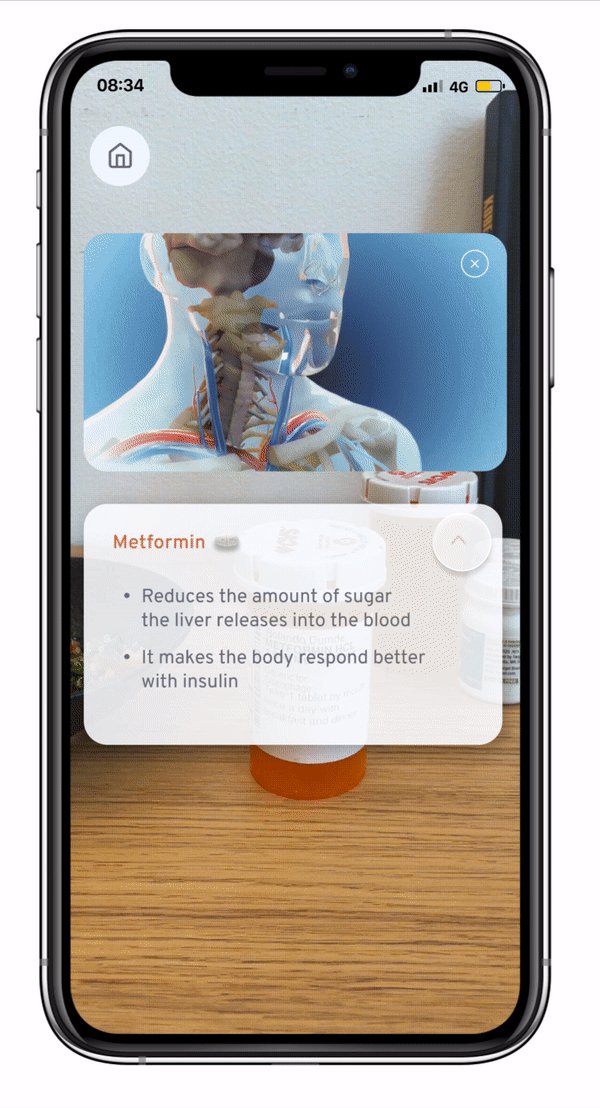
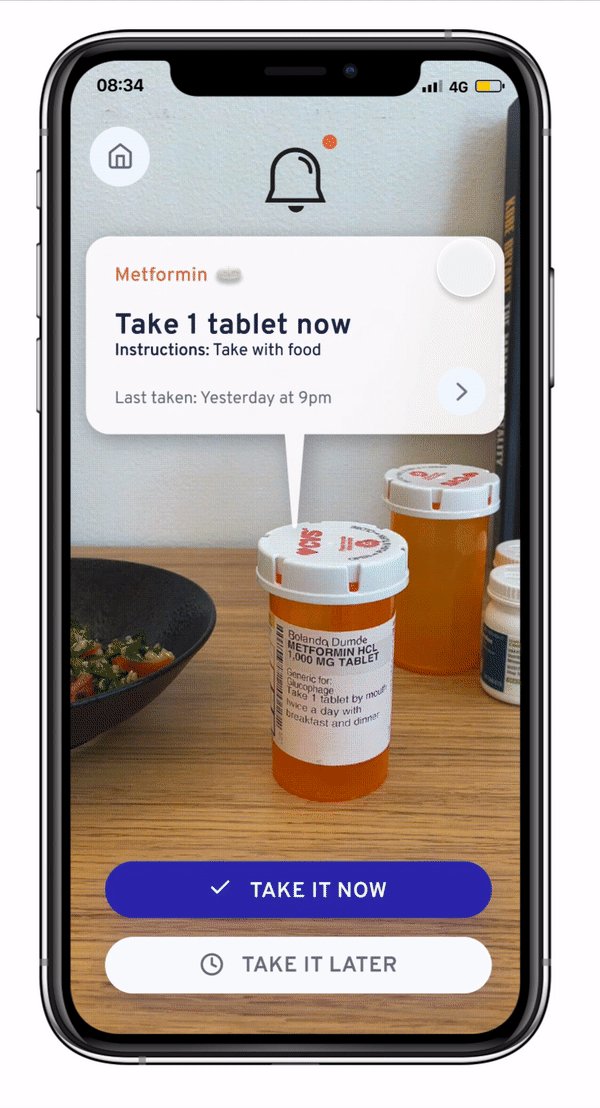
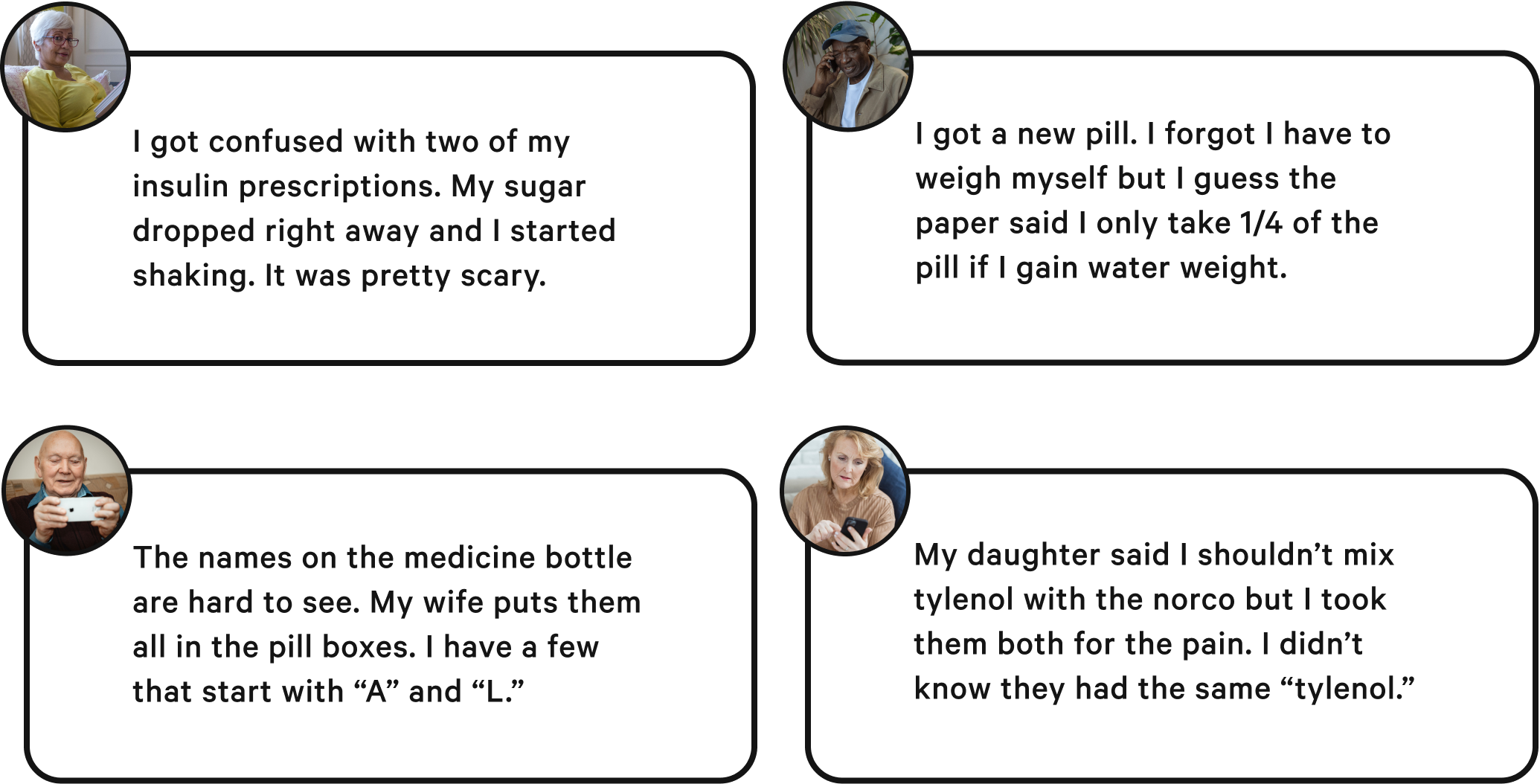
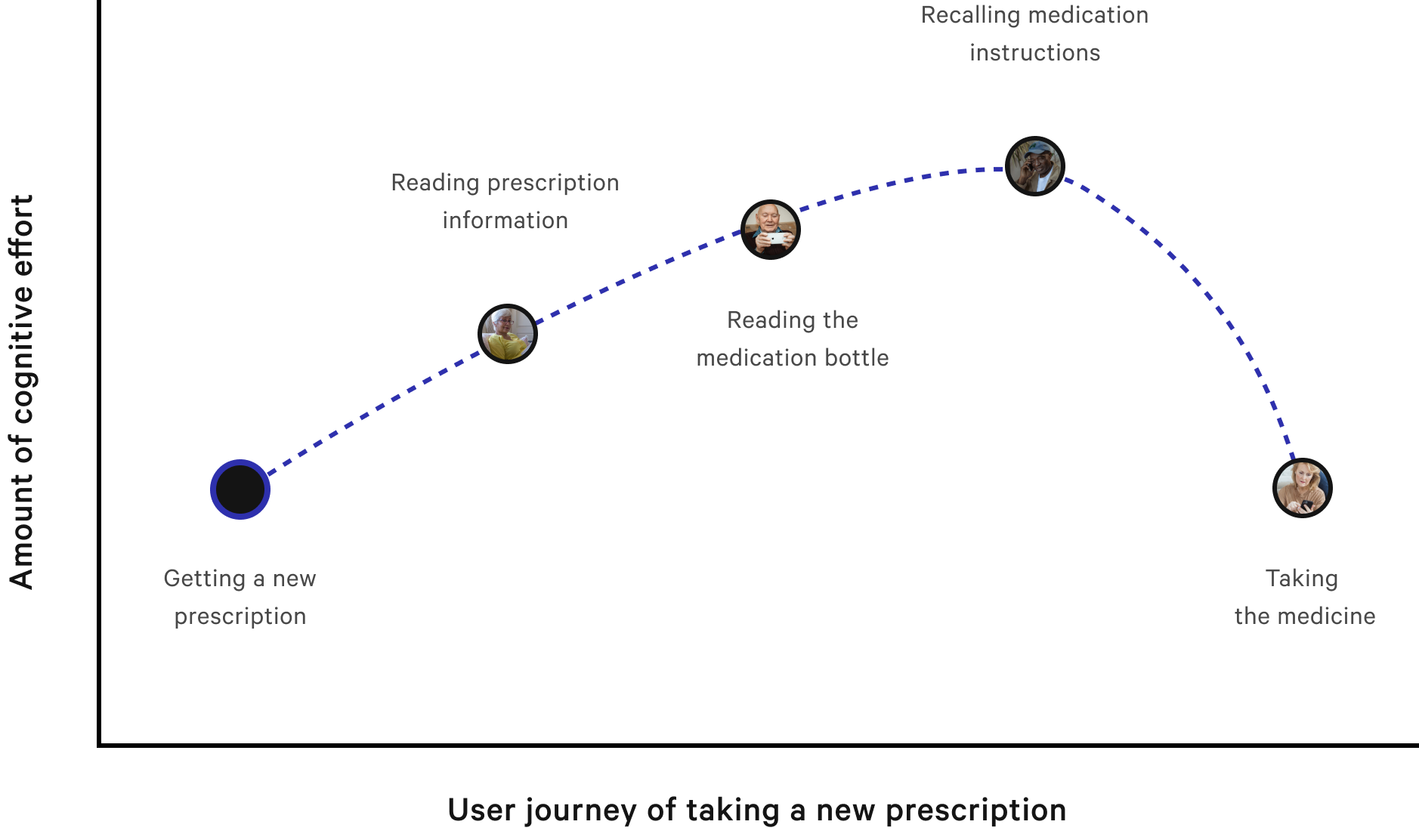
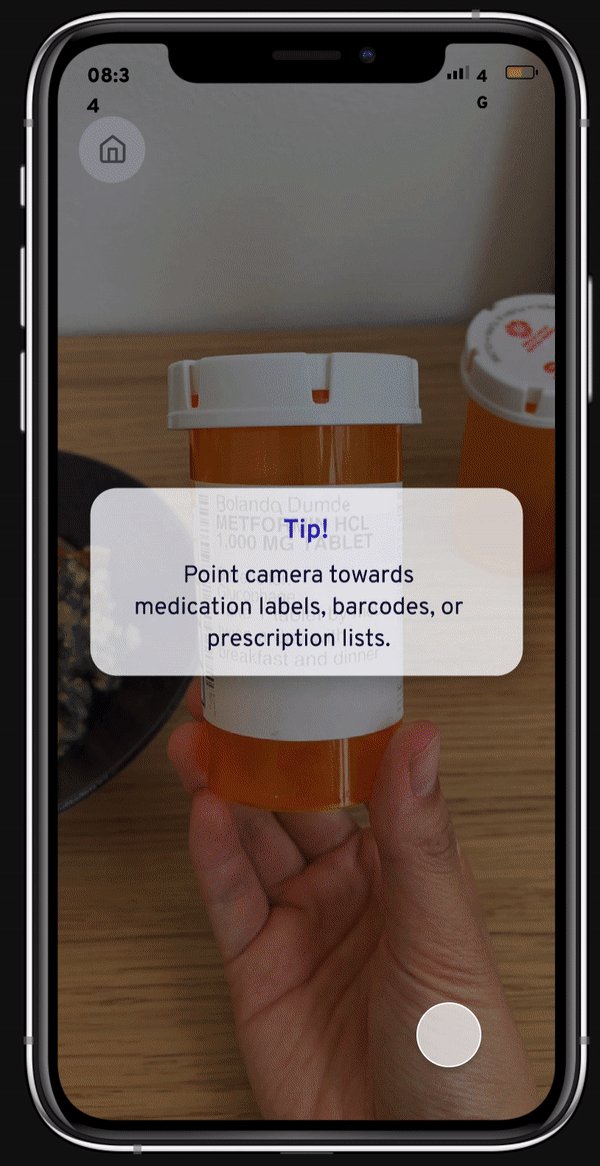
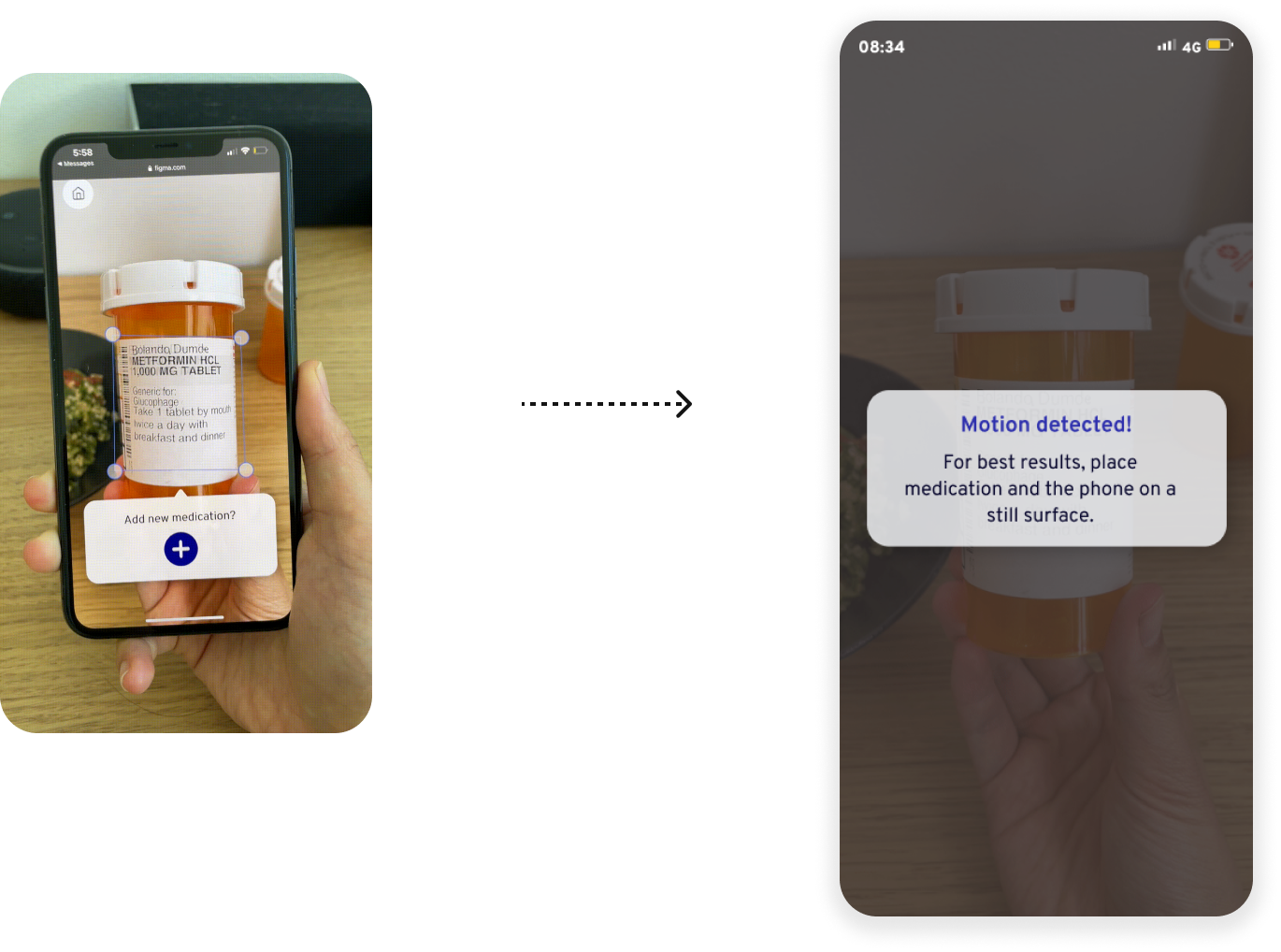
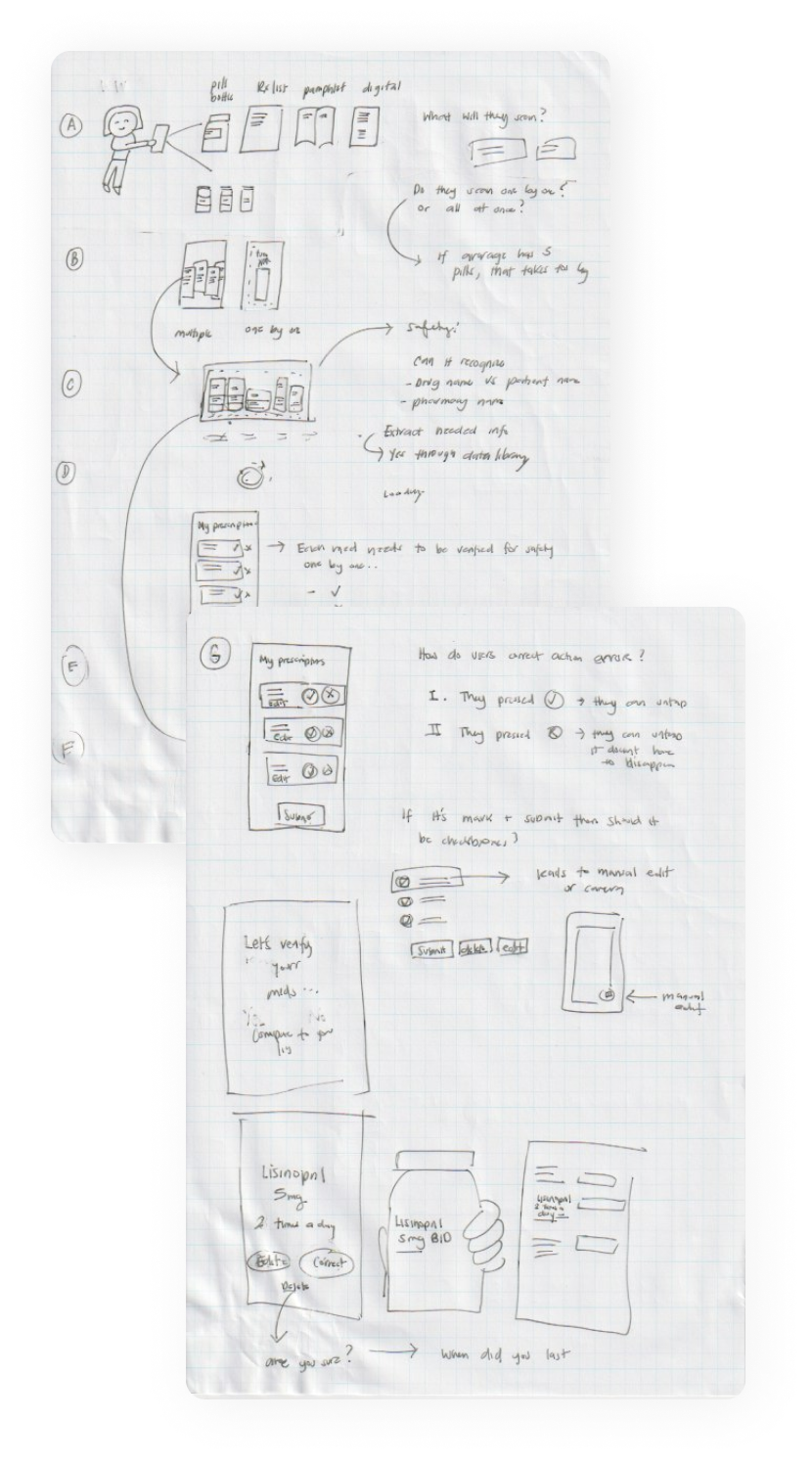
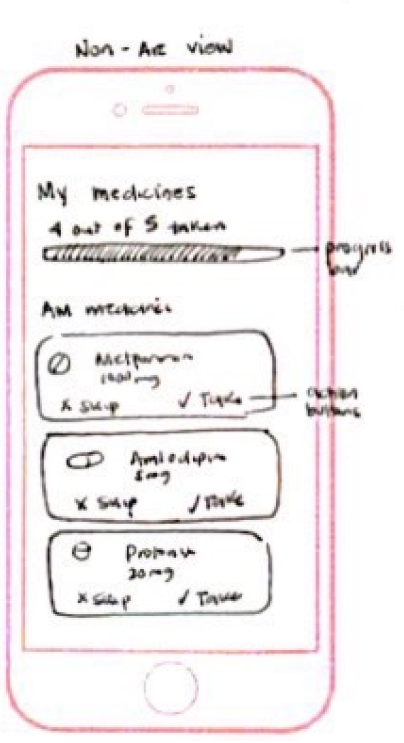
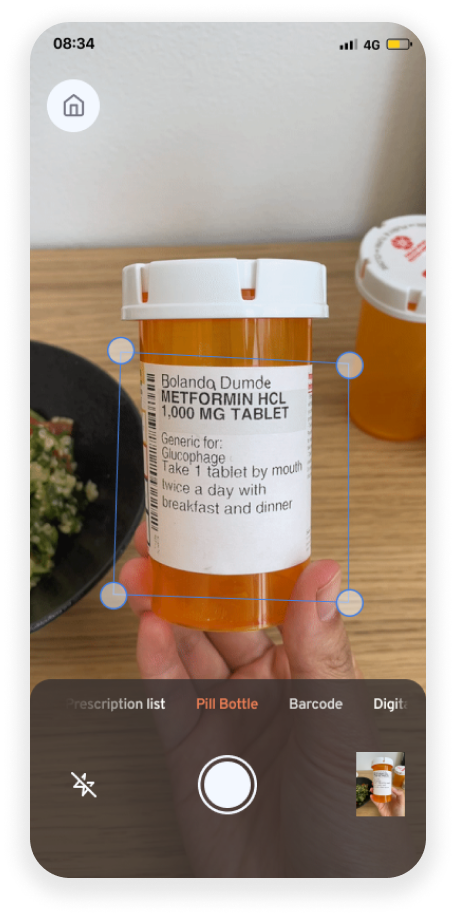
Since scale, movement, and interaction are integral to AR design, I walked through the physical user flow and context to identify potential gaps in the virtual experience.
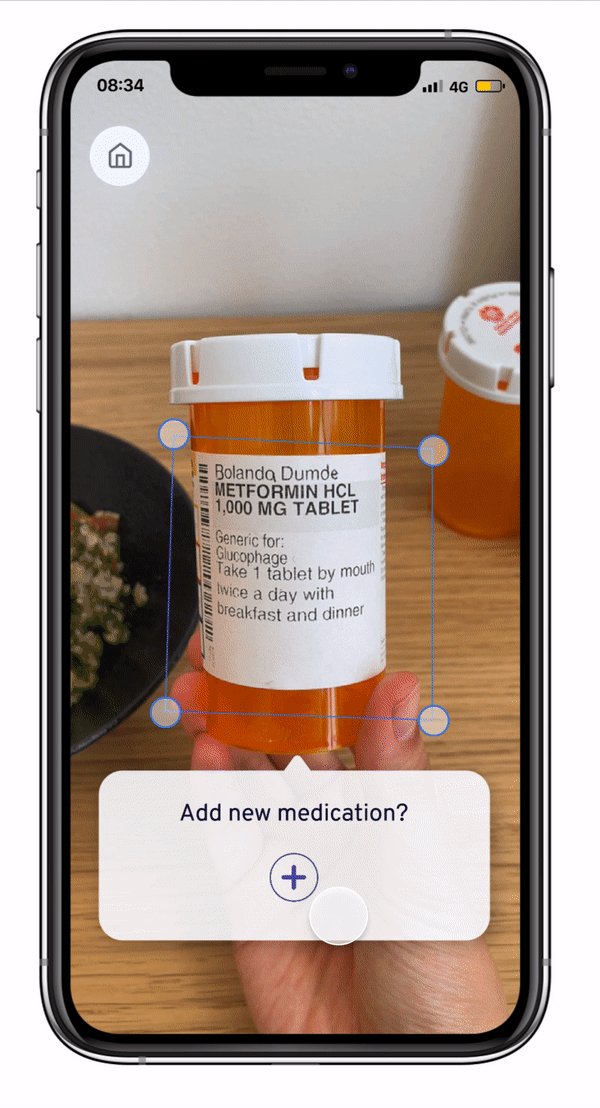
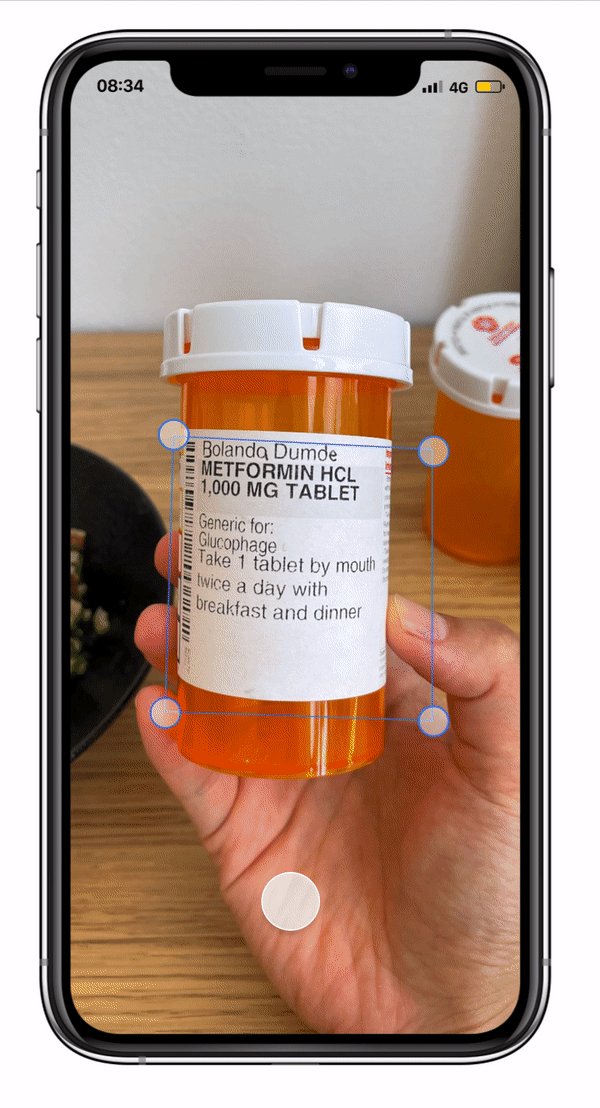
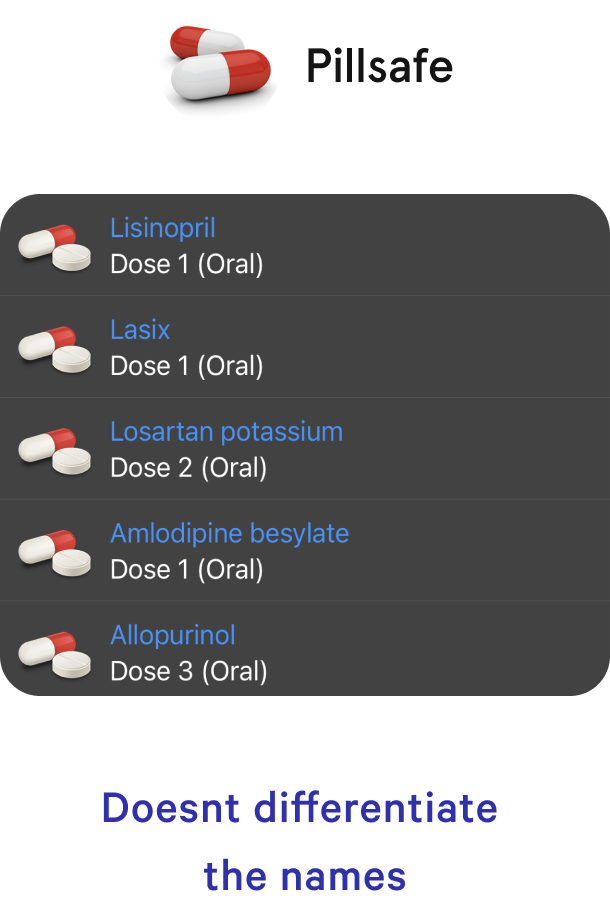
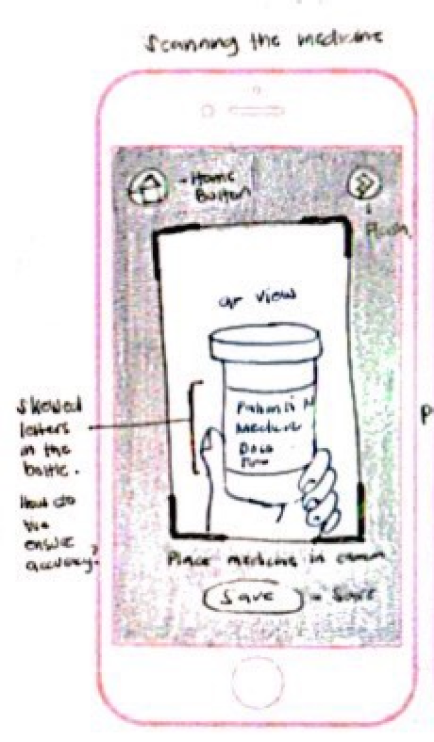
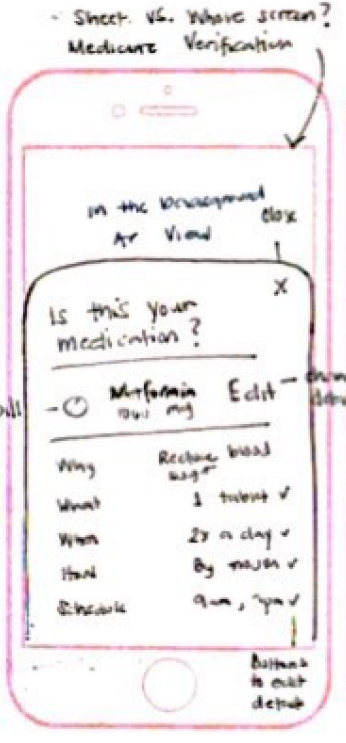
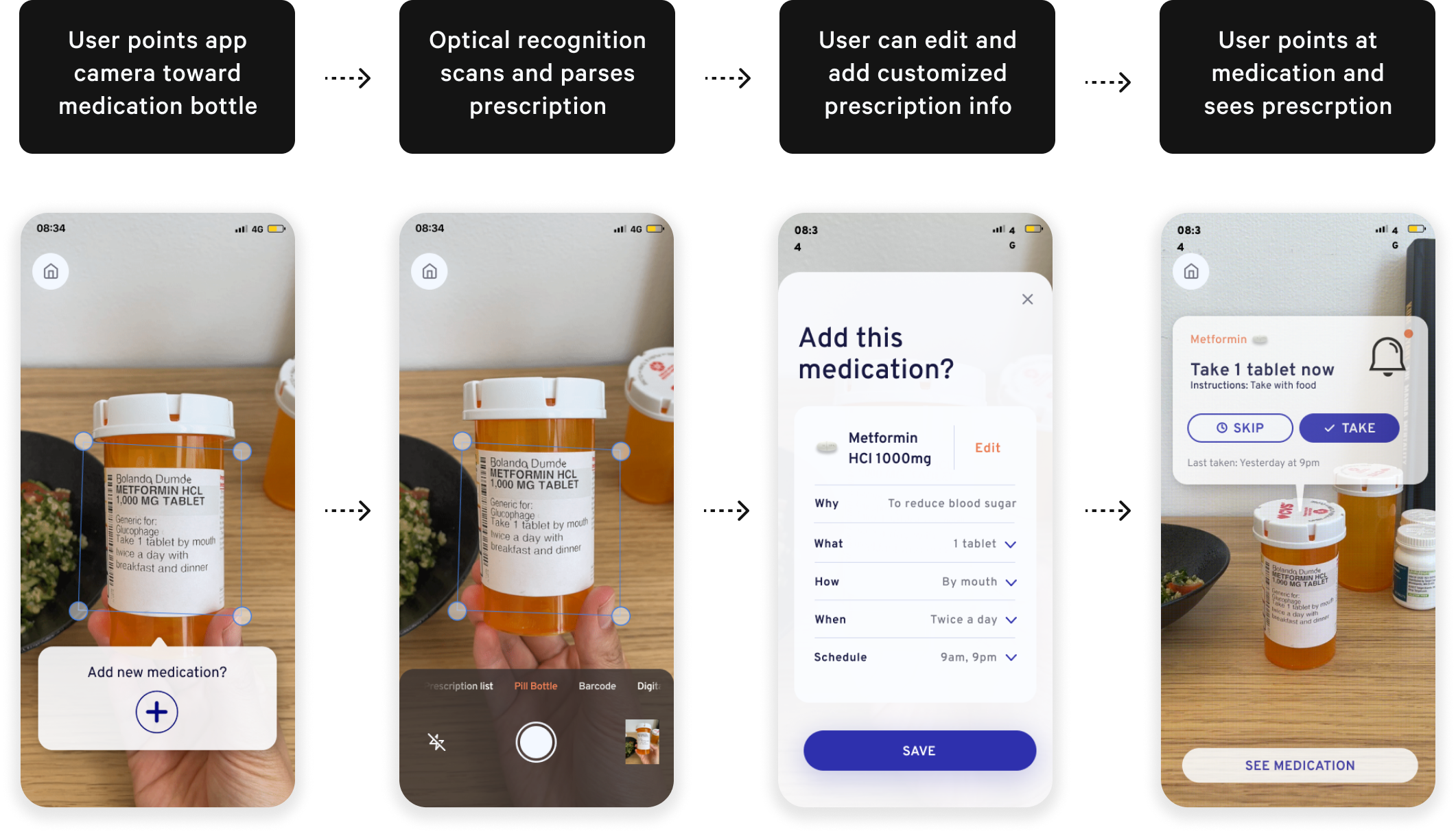
Through this exercise, I realized that if we relied on patients to input prescription data into the app (as they do in current apps), we risk the same human errors leading to fatal medication mistakes.
Instead of relying on manual inputs, we can leverage technology like optical character recognition (OCR) to extract and parse prescription data more accurately - Not 100% foolproof but by adding this extra layer of accuracy, we can increase safety. It would also be more efficient than typing long medication names and prescription instructions one at a time.