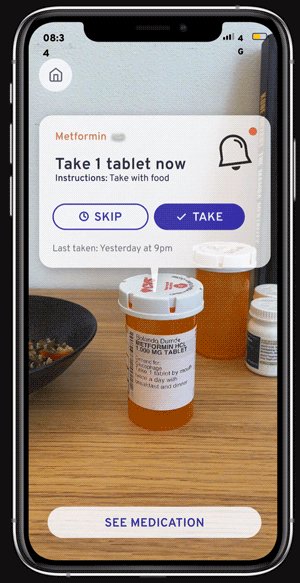
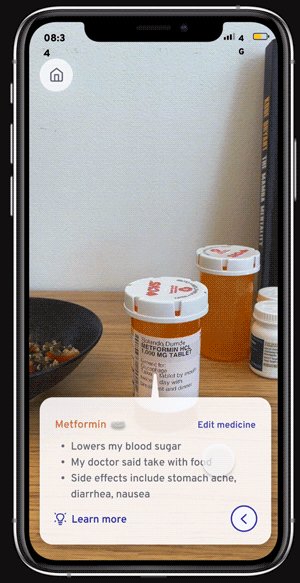
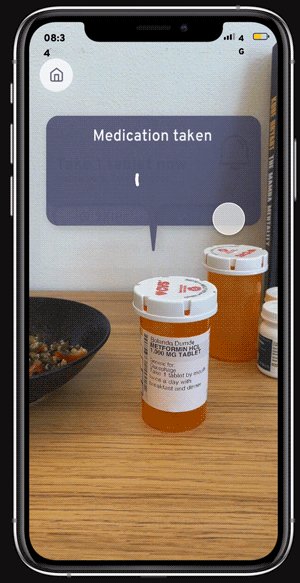
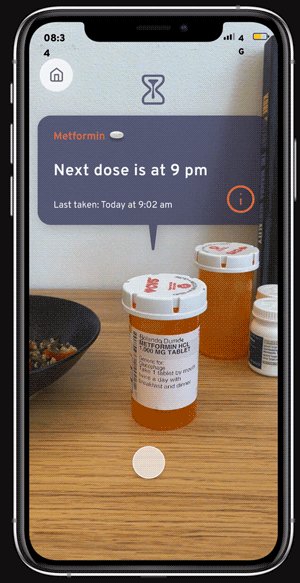
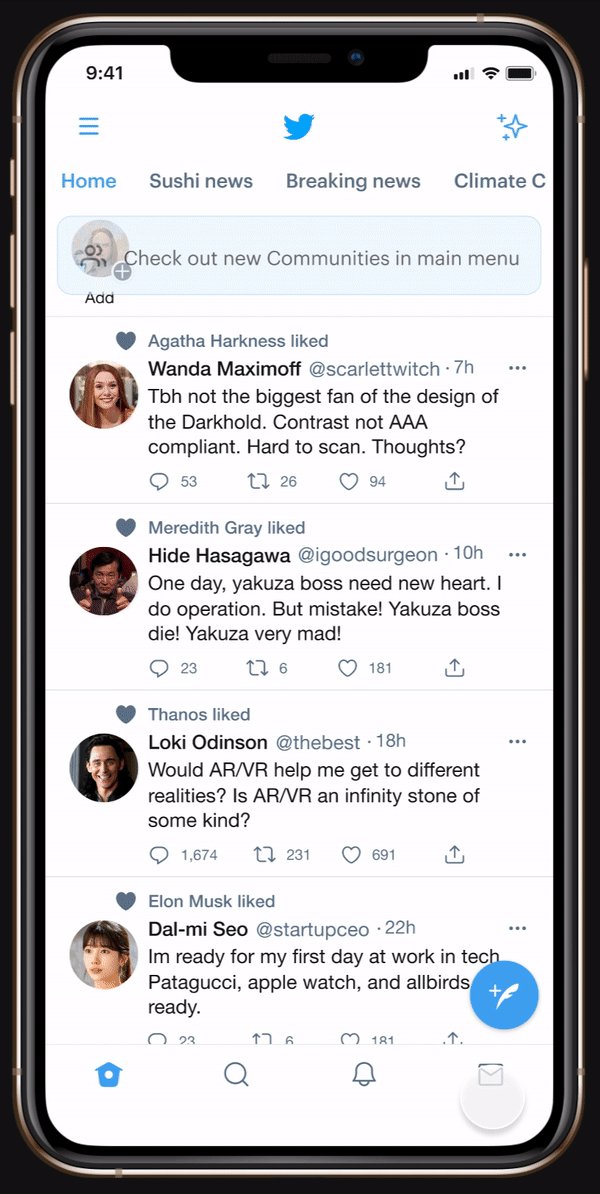
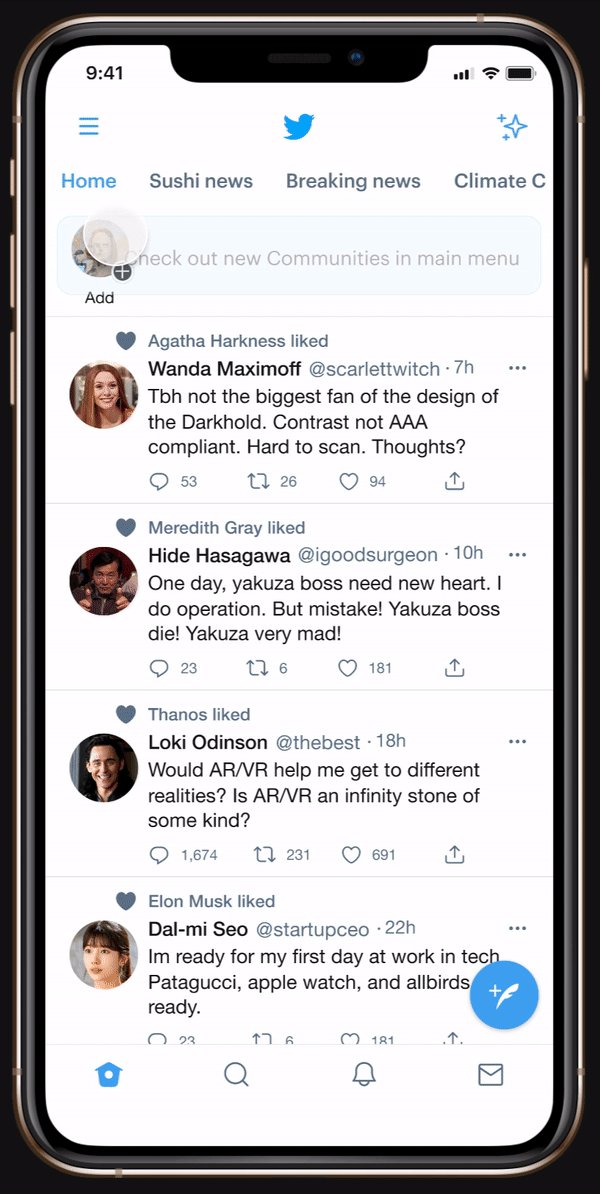
Animated elements increasing latency
Heavy components (the animations) delayed loading speed, disrupted user flow, and risked task abandoment.
Research shows that users can detect a delay over 1000 milliseconds. Loading speed affects SEO ranking which is an important consideration for site discoverability.














 10.png)