How can we assist discoverability for novice versus proficient users?
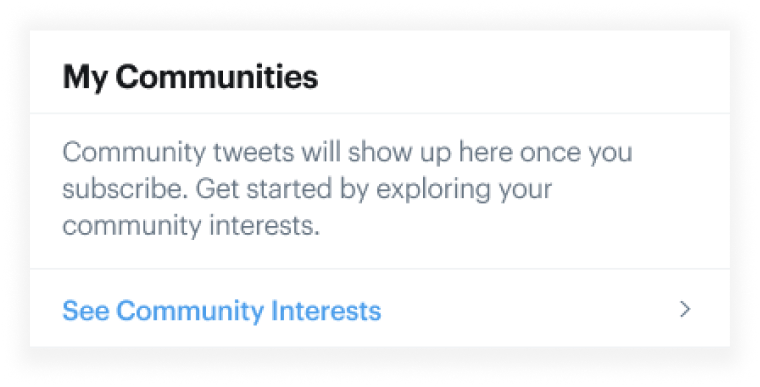
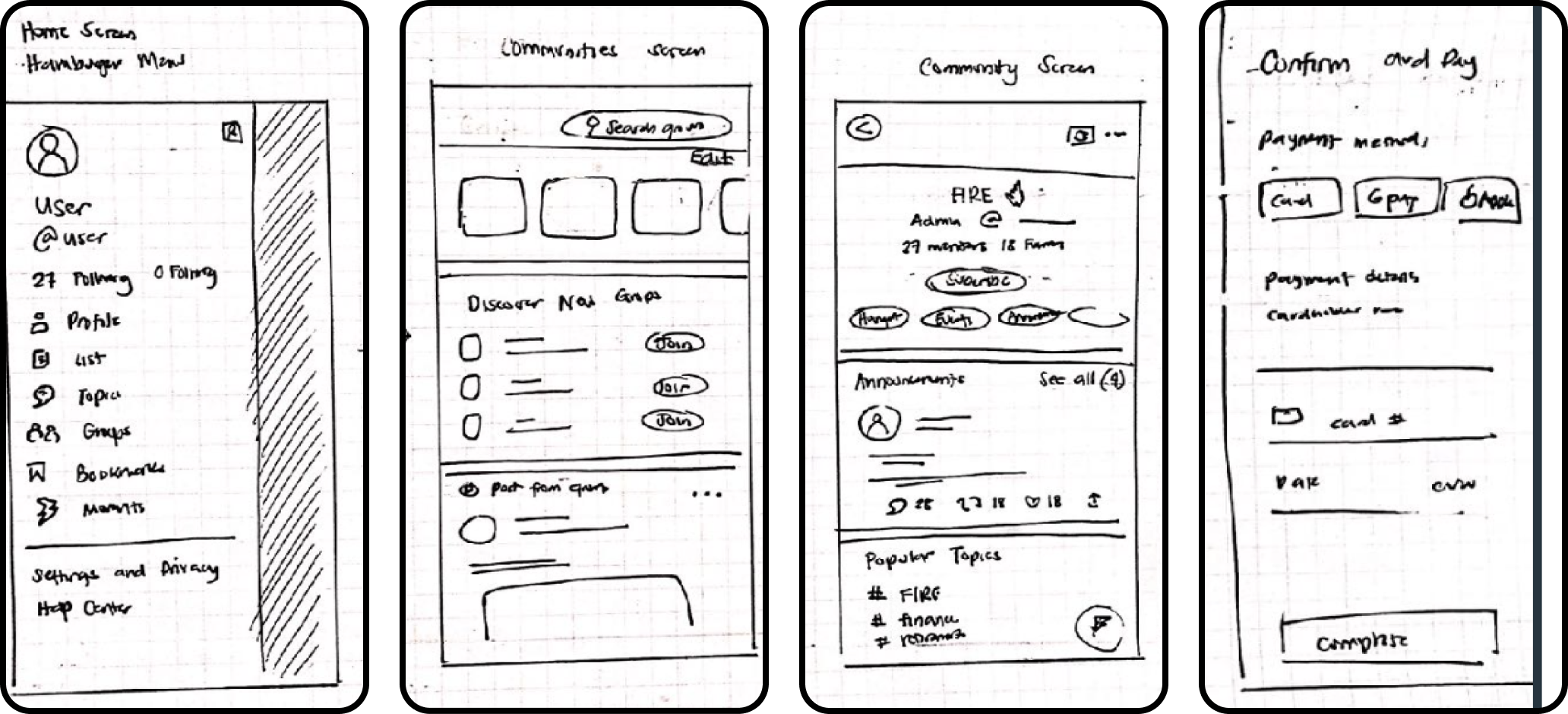
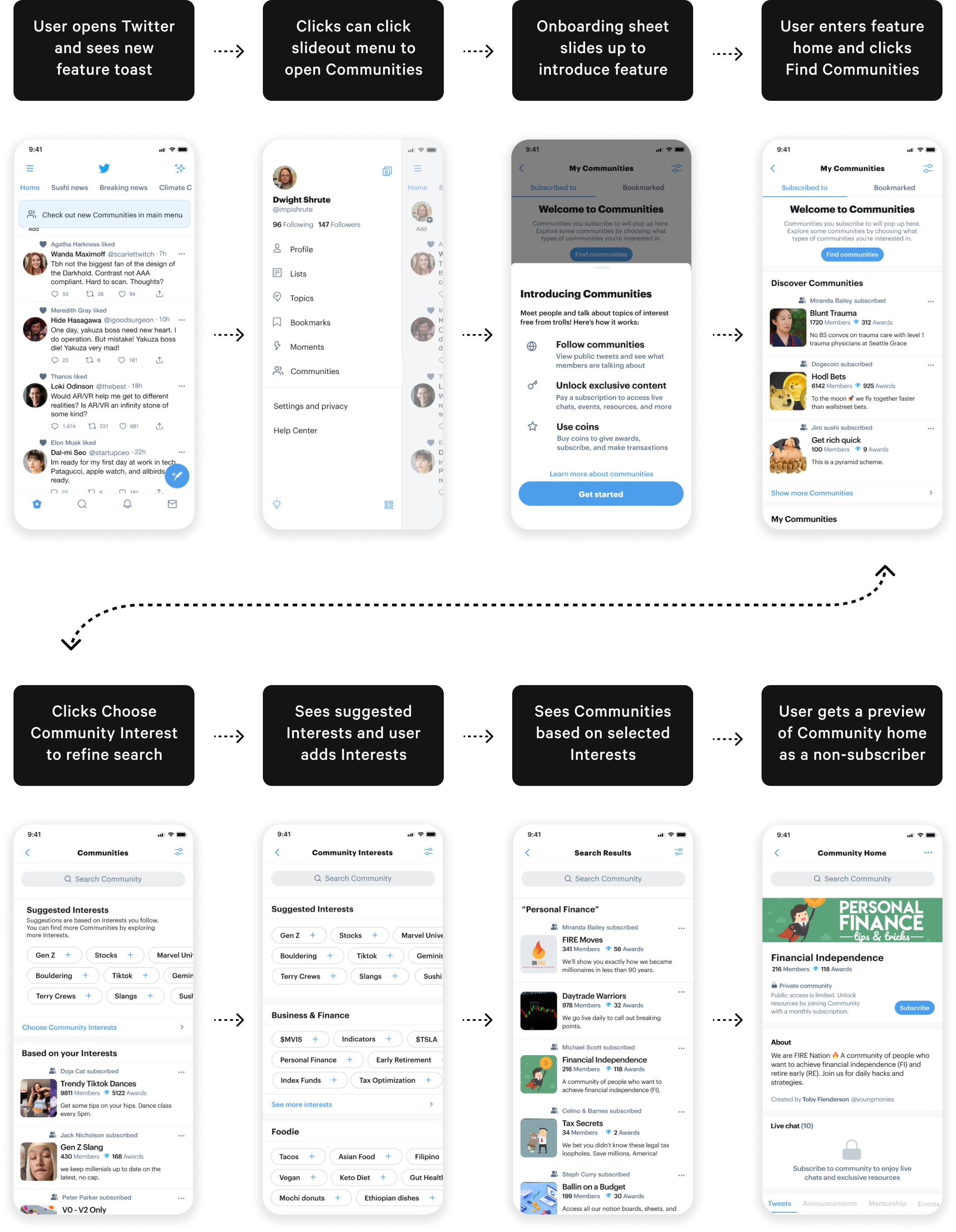
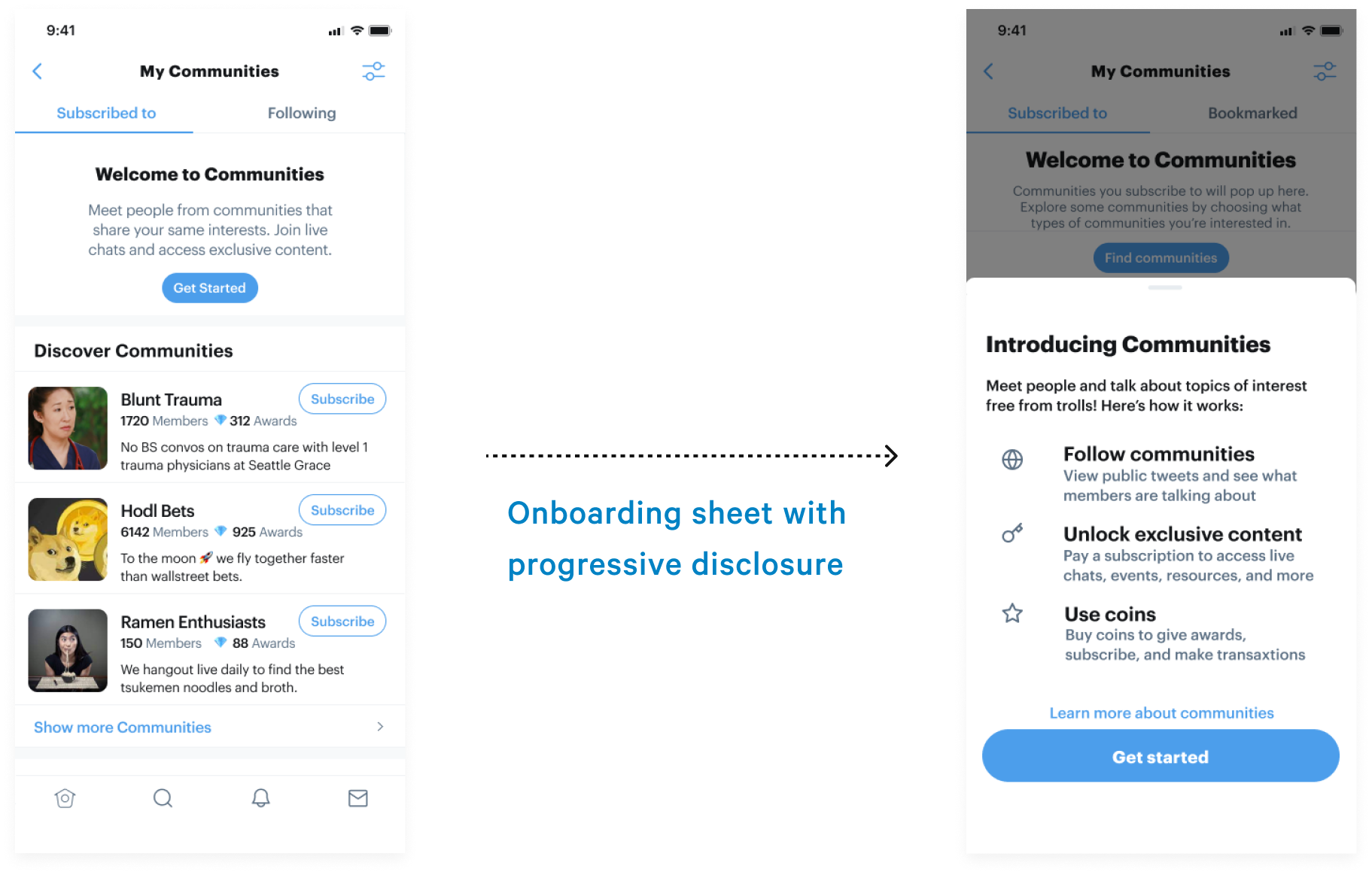
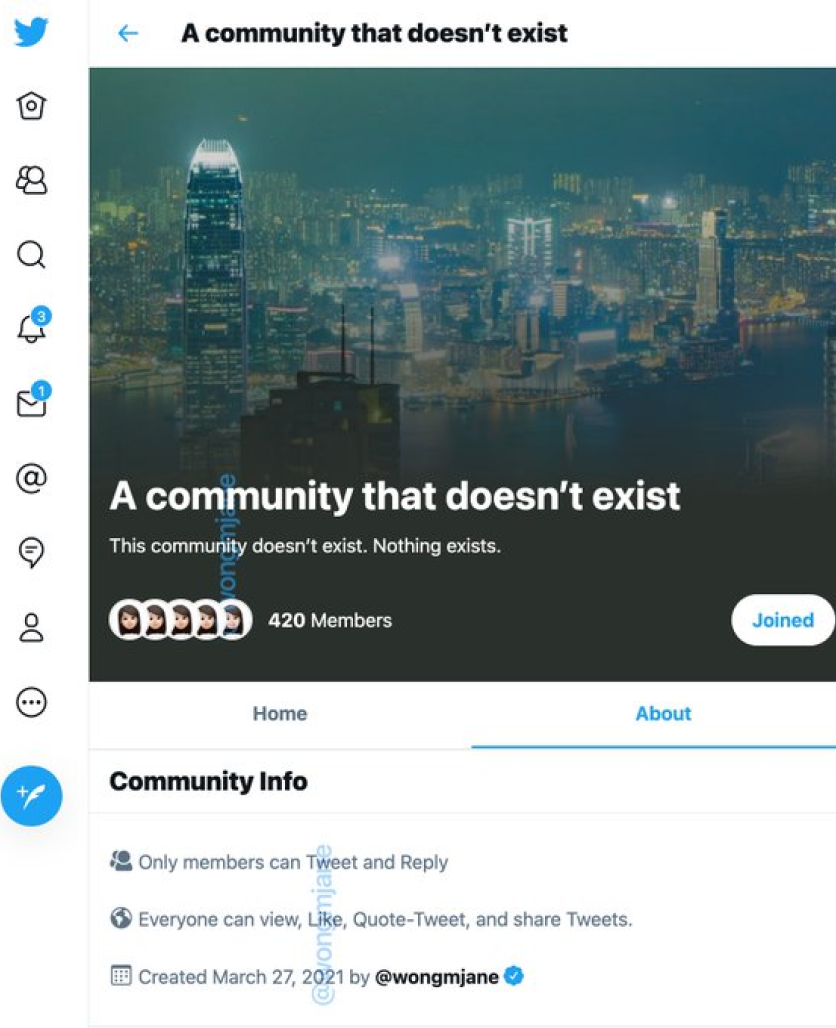
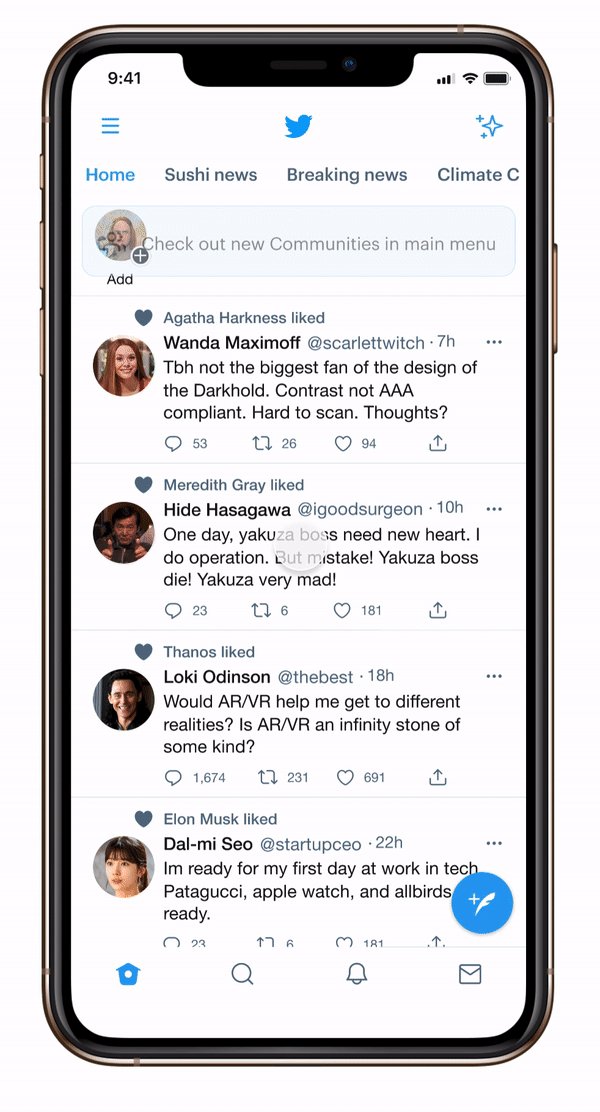
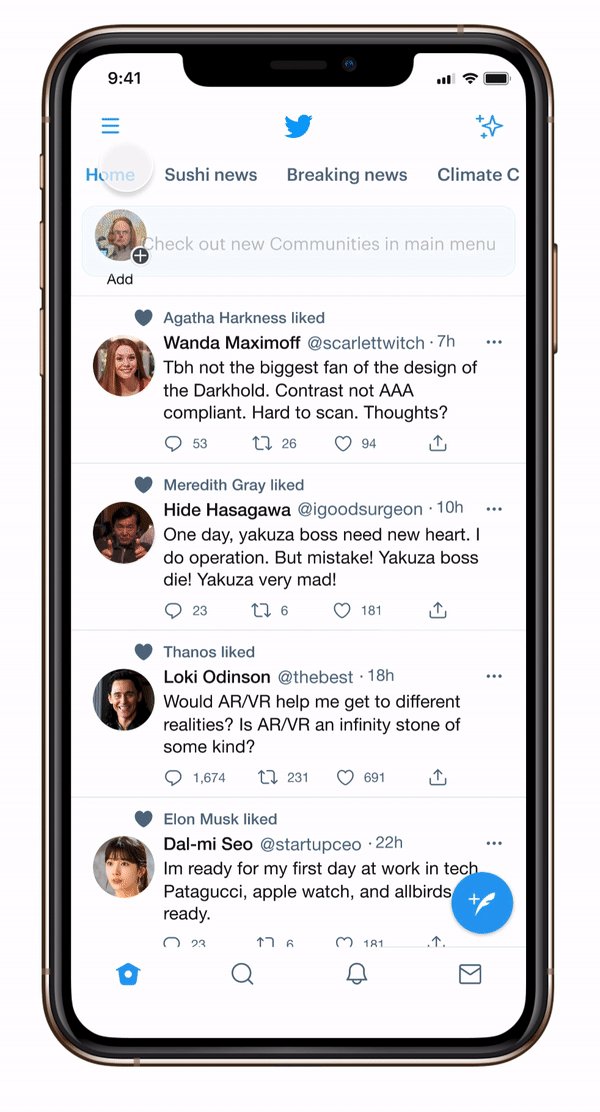
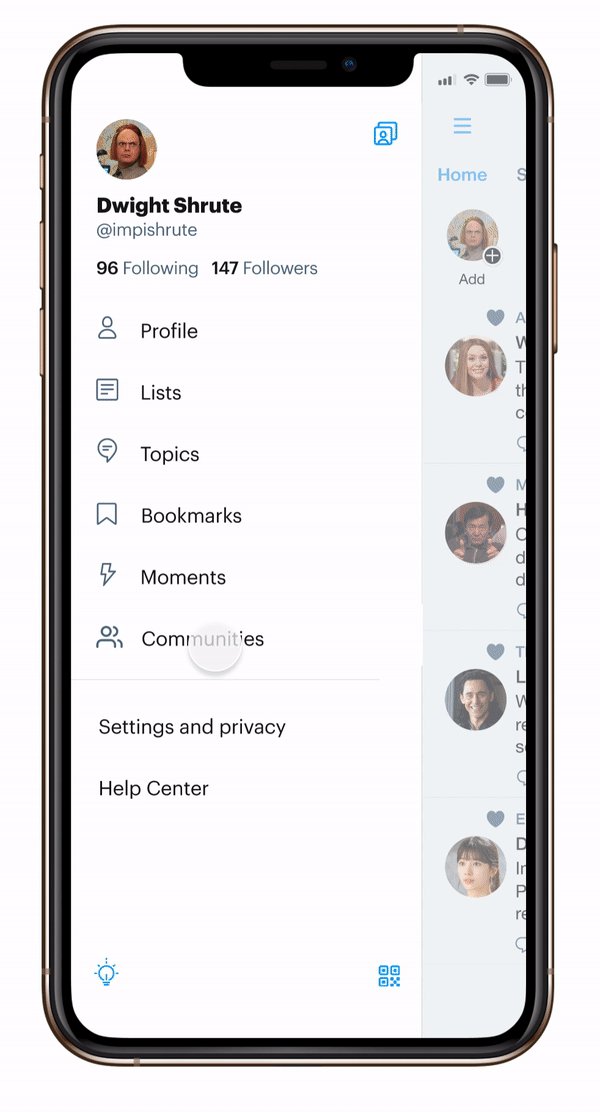
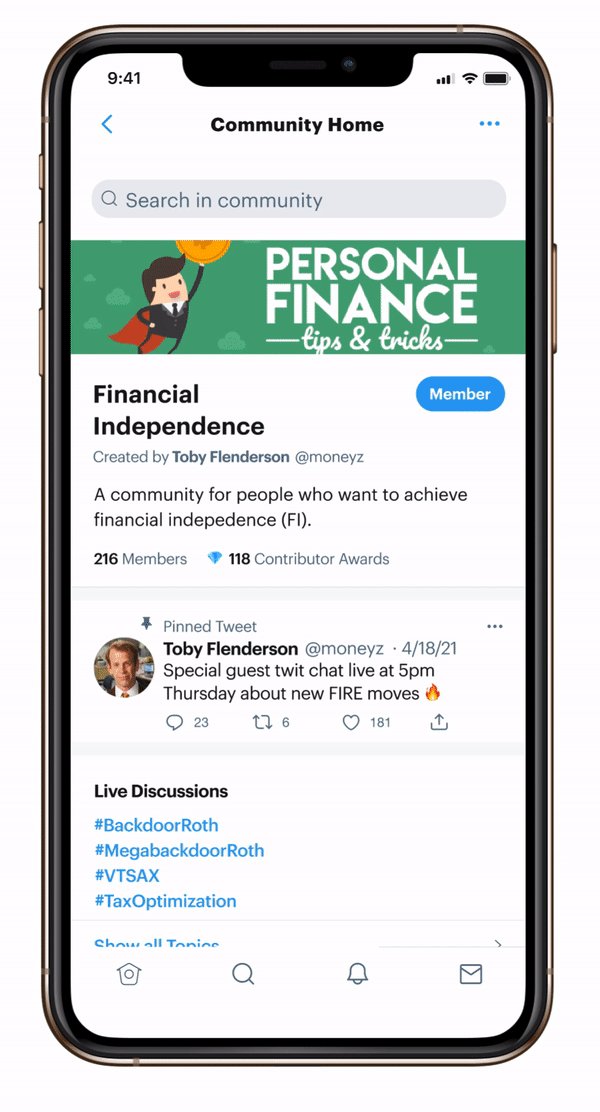
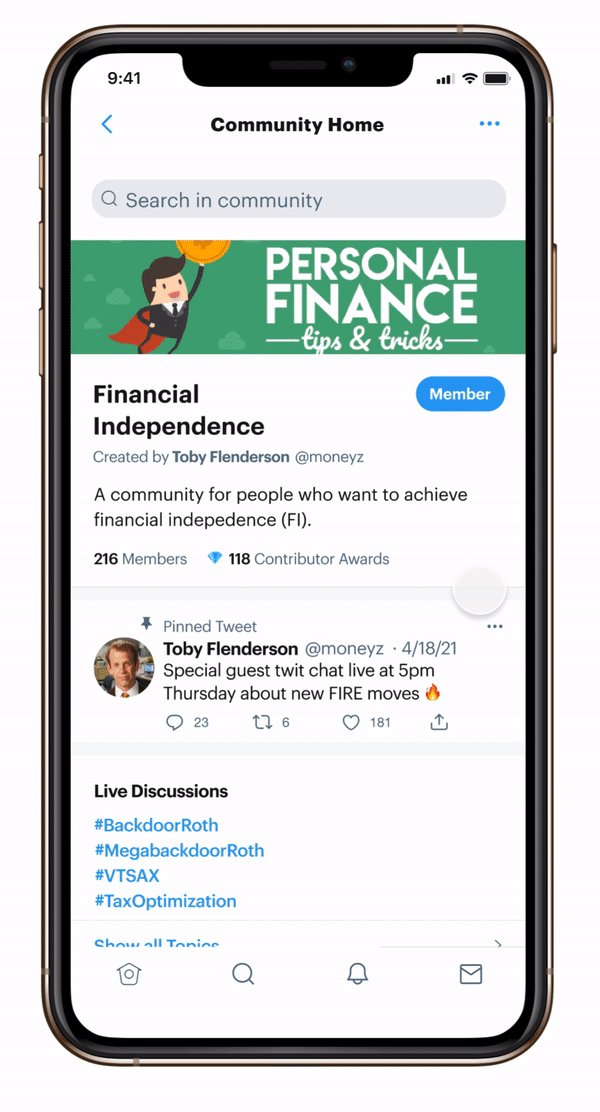
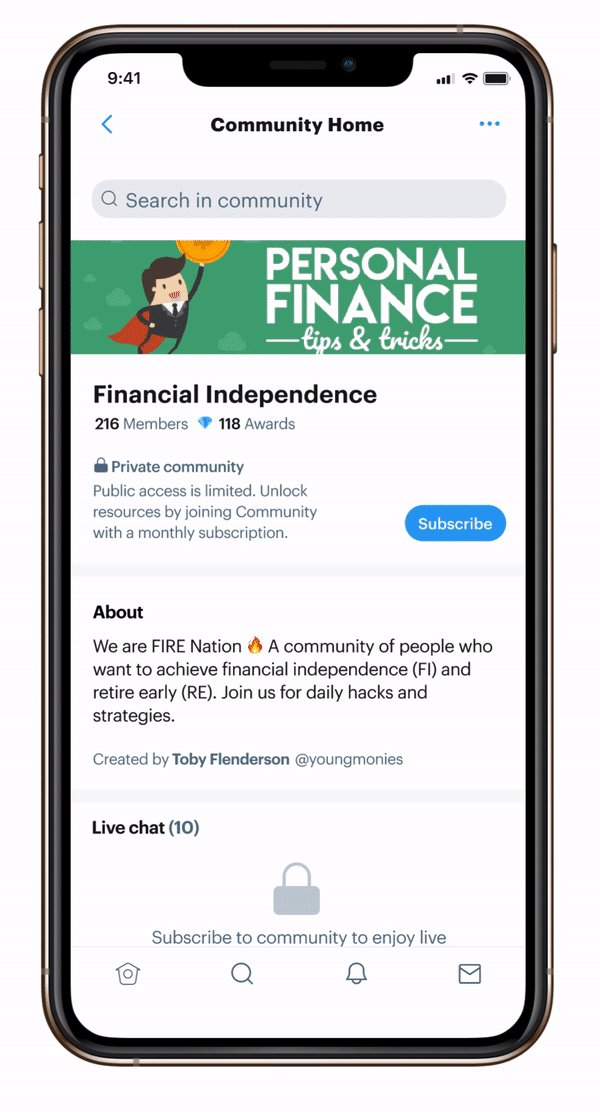
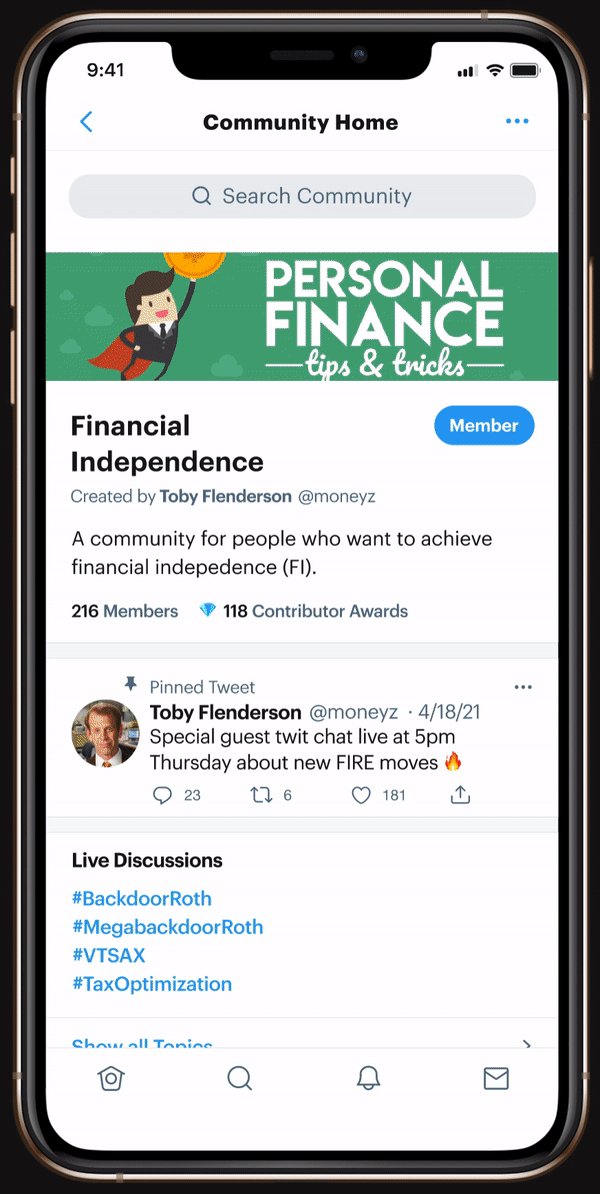
Rolling out a new feature, we have to consider both novice and proficient users. To onboard new users, the “Welcome to Communities” header provides helper text followed by suggestions. To assist proficient users, filter/sort controls and a search bar (in next screen) help them discover groups.






























 10.png)